
Layout sur 12 colonnes avec Flexbox
05 July 2015 Par Landon Schropp
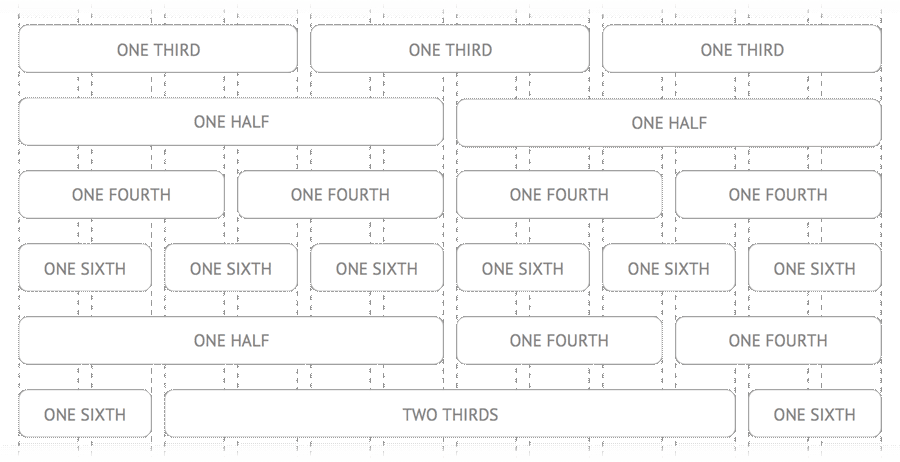
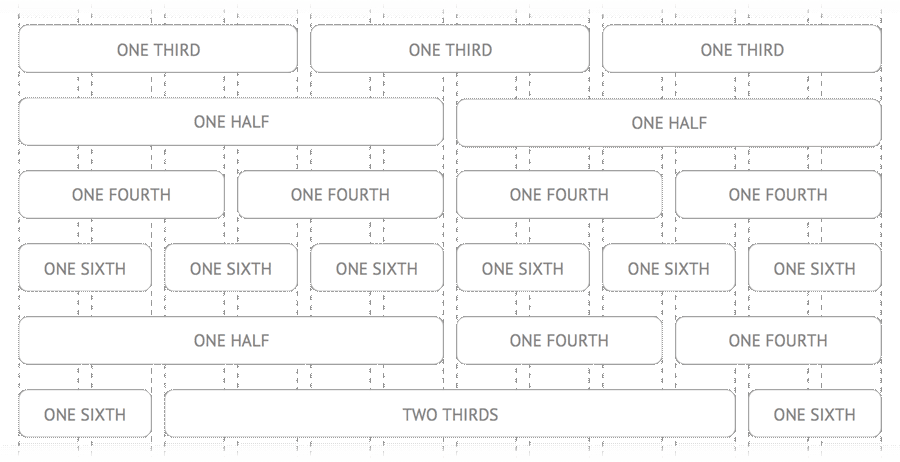
Dans une mise en page sur 12 colonnes, la page est divisée en douze colonnes invisibles. Celles-ci sont séparées les unes des autres par un petit espace, qu’on appelle gouttière (gutter). La page est divisée en rangées et les conteneurs situés dans ces rangées occupent chacun un certain nombre de colonnes.

Représentation schématique d'une mise en page sur 12 colonnes.
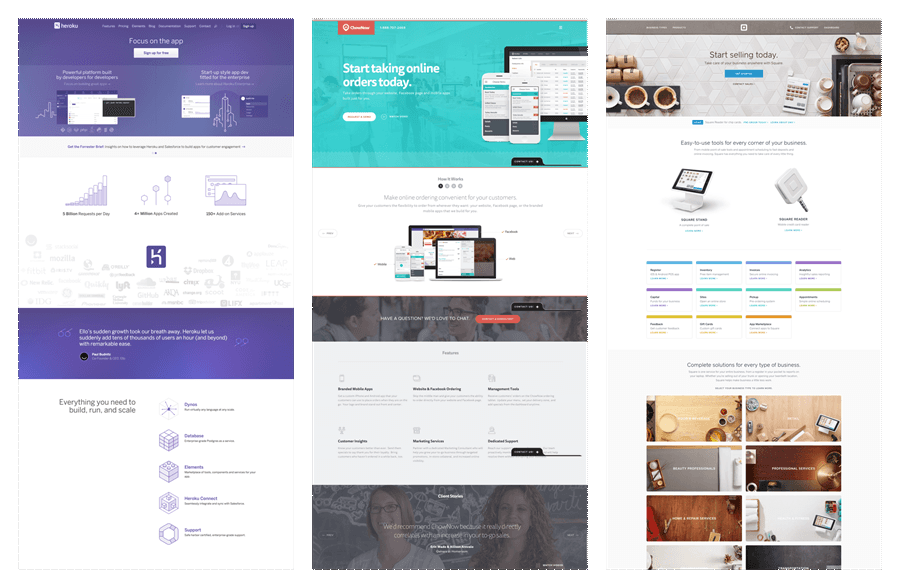
Les mises en page sur 12 colonnes sont partout. Jetez un coup d’oeil à ces landing pages de Heroku, ChowNow et Square. Est-ce que vous remarquez la division en sections occupant une moitié, un tiers, un quart de la largeur de la page ?

Rigueur, élégance, lisibilité de la mise en page.
Dans ce tutoriel, je vais vous montrer comment utiliser les propriétés flex-grow, flex-shrink et flex-basis pour construire les layouts sur 12 colonnes sans avoir besoin d’importer une bibliothèque !
Si vous aimez les mises en pages sur 12 colonnes, n’hésitez pas à vous reporter à mon livre Unraveling Flexbox. Vous y trouverez tout ce dont vous aurez besoin pour construire votre système de grilles grâce à Flexbox.
Pour commencer, un container
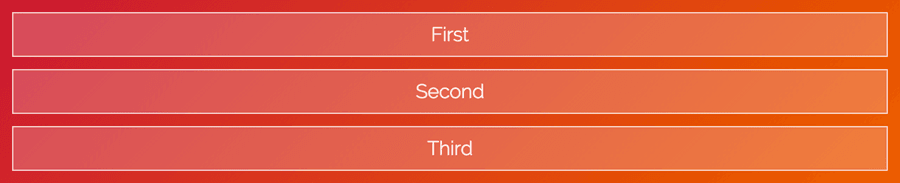
Allons-y. Admettons que vous vouliez que chacune des <div> du HTML suivant occupe un tiers de la <section>.
//HTML
<section>
<div class="column">First</div>
<div
class="column">Second</div>
<div
class="column">Third</div>
</section>
Pour que ce soit un peu plus facile, j’ai ajouté quelques styles de base.

Par défaut, l’élément HTML <section> prend 100% de la largeur de l’écran. Limitons sa largeur à 740px et pendant que nous y sommes, ajoutons un peu d’espace autour des colonnes.
//CSS
section
{
max-width: 740px;
margin: 0 auto;
}
.column
{
margin: 10px;
}

Essayez de réduire la fenêtre de votre navigateur jusqu’à ce que la largeur devienne inférieure à 740px et remarquez que <section> devient plus petit à mesure que l’écran se réduit, mais qu’il garde une largeur fixe lorsque la largeur de l’écran est supérieure à 740px.
Ajouter de la flexibilité
Transformons notre <section> en container flex comme nous l’avons appris dans la première leçon.
//CSS
section
{
max-width: 740px;
margin: 0 auto;
display: flex;
}

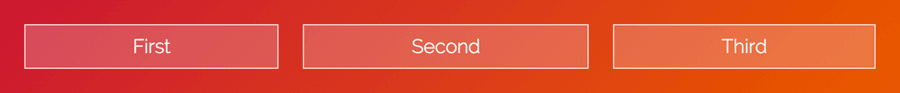
Chérie, Flexbox a rapetissé mes colonnes !
Par défaut, flexbox règle la largeur des colonnes sur la taille de leur contenu. Nous pouvons modifier ce comportement en utilisant les propriétés flex-grow et flex-shrink.
La propriété flex-grow indique à flexbox la façon dont il doit augmenter la taille de l’item pour occuper plus d’espace si nécessaire. La propriété flex-shrink indique à flexbox comment réduire cette taille si nécessaire. Comme nous voulons que nos colonnes se comportent de la même façon lorsqu’elles s’agrandissent ou se rapetissent, donnons à nos deux propriétés la valeur 1.
//CSS
.column
{
margin: 10px;
flex-grow: 1;
flex-shrink: 1;
}

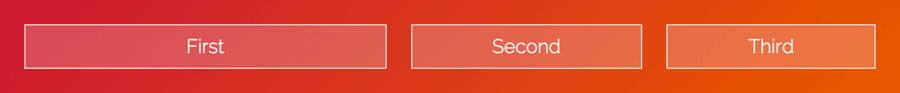
Woohoo ! Notre container flexbox occupe maintenant trois colonnes. Les valeurs de flex-grow et de flex-shrink sont proportionnelles, ce qui signifie qu’elles changent en fonction des valeurs des autres items. Flexbox fait la somme des valeurs données à chaque item, puis divise chaque valeur par cette somme. Chaque colonne occupe donc 1 ÷ (1 + 1 + 1) soit 1/3 de l’espace total. Que se passe-t-il si l’une des colonnes a une valeur différente ?
//CSS
.column:first-of-type
{
flex-grow: 2;
flex-shrink: 2;
}

La première colonne prend la même quantité d’espace que les deux autres réunies. La raison en est que la somme des valeurs est égale à 4, donc la première colonne occupe 2 ÷ (2 + 1 + 1), c’est à dire 1/2, et les deux autres occupent 1 ÷ (2 + 1 + 1), c’est à dire 1/4 de l’espace.
C’est une question de basis
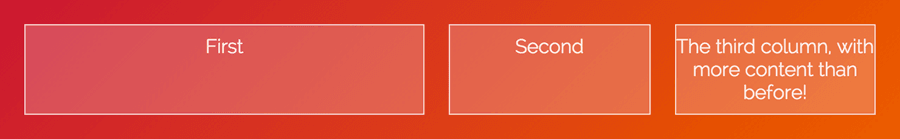
Si vous regardez attentivement le dernier exemple, vous verrez que la première colonne n’occupe pas tout à fait la moitié du container. Si nous ajoutons plus de contenu à à la troisième colonne, nous allons voir clairement le problème.
//HTML
<section>
<div class="column">First</div>
<div
class="column">Second</div>
<div
class="column">
The third column,
with more content than before!
</div>
</section>

Que se passe-t-il ?? Pourquoi flexbox n’est-il pas flexible ?
Eh bien en fait, il se trouve que flexbox ne répartit pas l’espace de manière égale entre les colonnes. Il cherche d’abord à savoir de combien d’espace chaque colonne a besoin, puis répartit l’espace qui reste via les propriétés flex-grow et flex-shrink. C’est la propriété flex-basis qui a la responsabilité de déterminer l’espace de départ dont dispose un item avant que l’espace résiduel soit réparti.
Cela semble peut-être un peu confus, et pour tout dire ça l’est. La façon dont ce truc est construit est sacrément compliquée, mais ne vous inquiétez pas, vous n’avez pas besoin de comprendre toutes les nuances pour utiliser flexbox.
Dans la mesure où nous ne nous soucions pas de l’espace d’origine, tout ce que nous avons à faire est de régler flex-basis sur la valeur 0 pour indiquer à flexbox qu’il doit ignorer la taille par défaut du container.
//CSS
.column
{
margin: 10px;
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0;
}
.column:first-of-type
{
flex-grow: 2;
flex-shrink: 2;
flex-basis: 0;
}

Ta-daaah ! Ça marche ! Enfin… à peu près, il nous reste une dernière petite chose à régler.
(publicité)
Encore plus de flex-basis
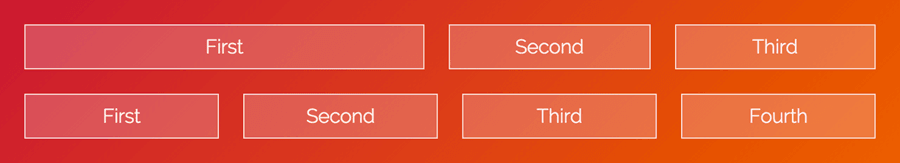
Si nous ajoutons une autre section sous la première, nous voyons tout de suite le problème :
//HTML
<section>
<div class="column">First</div>
<div
class="column">Second</div>
<div
class="column">Third</div>
</section>
<section>
<div class="column">First</div>
<div
class="column">Second</div>
<div
class="column">Third</div>
<div
class="column">Fourth</div>
</section>
//CSS
.column
{
margin: 10px;
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0;
}
section:first-of-type
.column:first-of-type {
flex-grow: 2;
flex-shrink: 2;
flex-basis: 0;
}

Vous avez remarqué que les colonnes ne s’alignent pas ? C’est parce que flexbox inclut le padding, les bordures et les marges dans le basis lorsqu’il calcule la taille que devrait faire l’item.
La première et la deuxième colonne de la deuxième rangée sont séparées par 22 pixels (20px pour la gouttière et 2px pour les bordures). Nous pouvons ajouter cet espace manquant dans la première colonne de la première rangée en fixant flex-basis à 22px.
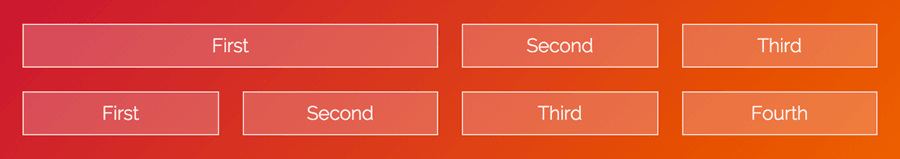
//CSS
section:first-of-type
.column:first-of-type {
flex-grow: 2;
flex-shrink: 2;
flex-basis: 22px;
}

Ensemble, flex-grow, flex-shrink et flex-basis forment la pierre angulaire de la flexibilité de flexbox (ça fait beaucoup de flex). Comme ces propriétés sont très liées, flex propose une propriété raccourcie qui vous permet de régler les trois. Vous pouvez l’utiliser ainsi :
flex: <flex-grow> <flex-shrink> <flex-basis>;
Nous pouvons réécrire notre CSS :
//CSS
.column
{
flex: 1 1 0;
}
section:first-of-type
.column:first-of-type {
flex: 2 2 22px;
}
Aaah, c’est mieux, non ?
Devoirs de vacances
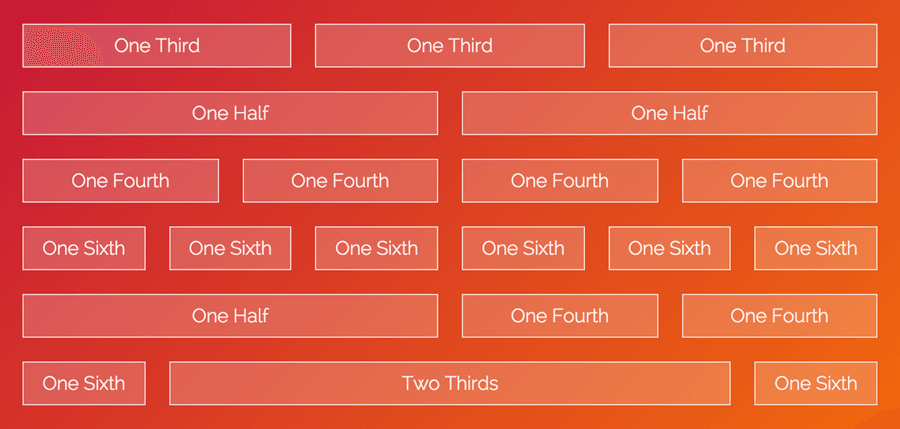
Avec tout ce que nous avons appris dans cette introduction aux layouts, vous pouvez maintenant écrire une grille sur 12 colonnes complète ! Votre mission est de construire la mise en page depuis le commencement.

Lorsque vous aurez terminé, vous pouvez regarder ce CodePen pour voir comment je l’ai réalisée.
Pour conclure
Et voilà ! Nous avons vu pas mal de choses passionnantes dans ce tutoriel, dont les propriétés flex-grow, flex-shrink et flex-basis. Nous avons également vu comment réaliser une mise en page sur 12 colonnes grâce à elles.
Si vous vous sentez un peu dépassé, ne vous inquiétez pas. Ces propriétés sont les plus difficiles à comprendre dans flexbox. Nous allons les voir à nouveau, dans des contextes différents, dans les articles à venir. Comme toujours, si vous avez des questions, contactez-moi.
Dans le prochain article, nous allons nous avancer au-delà des mises en pages sur 12 colonnes. Je vais vous montrer comment faire avec flexbox des choses impossibles à réaliser avec les systèmes de grilles habituels. D’ici là, amusez-vous bien !
Mon livre Unraveling Flexbox va encore plus loin dans les mises en pages et les systèmes de grilles. Vous y apprendrez comment construire des mises en pages responsives qui fonctionnent sur les smartphones et et comment traiter les navigateurs anciens qui ne sont pas compatibles avec flexbox.
Collé à partir de <https://la-cascade.io/layout-sur-12-colonnes-avec-flexbox/>